
Preparing for the Google Page Experience Update
OVERVIEW
Google announced earlier this year it will begin its roll out on the next phase of its page experience update, this next phase is focussing on the metrics that matter most to a great user experience, the Core Web Vitals. On June 15th this year Google officially announced the Core Web Vitals had been added to its search algorithm, with the full rollout to be completed by the end of August 2021.
Google has suggested that Core Web Vitals will make up 55% of its overall performance score and while it’s still not known the full impact of this performance score, the core web vitals will be become a new SEO ranking factor in search results pages so it is something that needs to be considered in any website and search engine optimization strategy.
The page experience signal measures are aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors make the web more delightful for users across all web browsers and surfaces and it helps sites evolve towards user experience on mobile. (Google, 2020)
The current set of measurement focuses on three aspects of the user experience—loading, interactivity, and visual stability. We will go into detail on each measurement and their corresponding metrics below.
LOADING
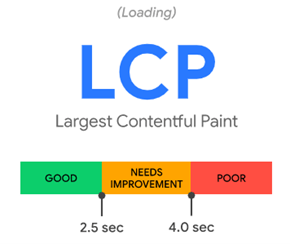
The metric used to measure loading is called Largest Contentful Paint (LCP)
Largest Contentful Paint is an important user centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded. Essential is it all about making a good first impression.
Time is measured from the First Contentful Paint (FCP) through to when the loading of the LCP ends.
- A fast LCP helps reassure the user that the page is useful
- A good LCP score is <= 2.5 secs
INTERACTIVITY
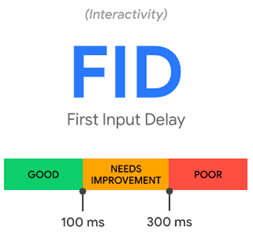
The metric used to measure interactivity is called First Input Delay (FID)
First Input Delay is an important user centric metric for measuring load responsiveness because it quantifies the experience users feel when try to interact with unresponsive pages. It is essential a measurement of when you can interact with a page or when it becomes useful.
- A low FID helps ensure that the page is usable
- A good FID score is <= 100 ms
VISUAL STABILITY
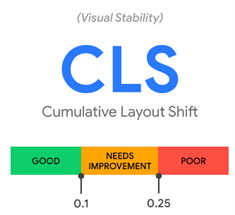
The metric used to measure visual stability is called Cumulative Layout Shift (CLS)
Cumulative Layout Shift is an important user centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts. For example, have you ever been about to click on a link or a button, but in the moment before you click that button or link it moves and you end up clicking on something else. It is an extremely frustrating experience for the user.
- A low CLS helps ensure that the page experience is delightful
- A good CLS score is <= 0.1
IMPROVING CORE WEB VITALS
Now that we’ve laid down the foundation on what the Core Web Vitals are – How does this affect your website and how can you go about improving them?
IMPORTANT: The Spotlight Remains on Content
Google has made it abundantly clear that while this update will be of importance, they will still place a significant emphasis on high-quality content. “While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search”.
These updates aim to improve the overall experience a user may have online. If you’re providing quality content that is relevant to your target audience and pages that users can access and read effortlessly and efficiently, then you’re optimizing for Google page experience already.
What we tend to find is that one of the main challenges when trying to optimize for speed, is the balance between functionality and performance. A lot of a website’s functionality, look, and behavior contradicts having a fast site. For example, your website may a number of brand fonts – these have to be downloaded by the browser before the text on the website will display as desired. Also Google’s reCAPTCHA, Google Analytics, and Google Tag Manager are all used for security and reporting aspects of your website – they require downloading script files from a third party source (Google itself), again slowing down the site. Both these examples are entirely normal and common for just about every website but highlight the compromise between functionality and performance.
Having said all of that, it is still important that we consider the Google Page experience in relation to your website and where possible and practical make improvements to each of the Core Web Vitals and overall user experience. Who doesn’t want an improvement in their search rankings! Listed below are some areas we recommend focussing on to improve your LCP, FID & CLS.
Improving Largest Contentful Paint
- We will consider any processes that may be running on your website that can be turned off or better optimized for performance. For example, we can reduce the number of processes handled by your database by removing outdated or unused plugins. This may mean we need to look at the overall theme of your website and remove what is unnecessary.
- We may recommend using a Content Delivery Network (CDN), such as Cloudflare to decrease your load times by distributing your content on servers across the globe. CDN services ensure your website loads quickly.
- It is recommended to cache your content so HTML pages are served cache first. When your static HTML content is cached, it doesn’t have to be loaded each time a user visits your web page. For WordPress sites we may review and reconfigure WP Rocket
- We can also preload external resources like CSS and JavaScript. This will ensure they are loaded at the start and avoid preventing content from loading fully.
- It is recommended that both CSS and JavaScript are optimized by “minifying” (removing unnecessary characters) from style sheets and scripts, removing unused code, and moving code not needed for the initial web page loading to a preloaded resource.
- Additional LCP can be improved by optimizing and compressing any text files, images, video, and block elements used on your web pages.
- If you are experiencing serious delays, it may be time to upgrade your hosting from a shared to a dedicated server.
Improving First Input Delay
- Improving First Input Delay timing for your website relies on optimizing your website JavaScript and usage of third-party scripts. The latter typically reference website analytics tools and any code that calls for script from another website.
- Optimizing JavaScript usage by minifying (removing unnecessary characters) from scripts, removing unused code, and moving code not needed for the initial web page loading to a preloaded resource.
Improving Cumulative Layout Shift
- One of the simplest ways to improve the CLS score of your web pages, is to tell the browser how much space to give elements as they are loading. This is done by adding specific size attributes to images and videos.
- Using on-page indicators, such as a loading bar, is recommended for elements that will shift when loaded after a user interacts with the page. If you tell a user that a particular element is loading on the page it will cause them less frustration when the element finally loads.
If you would like to see how your website performs against the core web vitals please get in touch with us today.