7 Image Optimisation Tips to Boost Your Search Traffic
In my role as a Digital Marketer, I come across a lot of websites with unoptimised images. That is, images that are just plonked on the page with no thought for how they could enhance the search visibility of the page. It’s easy to forget that images are content and just as searchable as text on the page. People search for visual content as well as written content, and Google even has a separate image search function (Google Images). Image optimisation should be part of your digital strategy.
Google is pretty cagey about just how much traffic is generated by Google Images, but according to Benjamin Ling, Google’s Director of Search Products, back in 2010, there were over 1 billion daily pageviews from users of Google Images. That number is likely to have exploded over the last 7 years, so there’s huge potential for you to get lots of good quality traffic from your images if you manage them correctly.
Here’s our top 7 tips for optimising your images for search.
1. Edit the image filename
Don’t use your camera’s default filenames (such as DSC0001.jpg), or use generic filenames (such as image1.jpg) etc. If you’re using an image from another website or stock photography source, rename the file to make it relevant to the image and the page it’s going on.
Ensure the image filename reflects the contents, for example, the feature image for this article is called “image-optimisation-tips-banner.jpg” as the topic of this post is image optimisation, and it’s the main banner image.
If you have product photos, ensure details that accurately describe the image are used in the filename. For this example product image below, the ideal filename would be “hi-vis-long-sleeve-polo-shirt-yellow-navy.jpg”.

Give your product images descriptive filenames
According to Google:
“If we’re unable to find suitable text in the page on which we found the image, we’ll use the filename as the image’s snippet in our search results.”
2. Resize images before uploading
Most smartphone cameras routinely take pictures that are over 3000 pixels wide (in landscape orientation) but most desktop screens and all handheld devices are much smaller than this, so you’ll just slow your website down if you keep your images this size when you upload them to your site.
Even if you set the display size to something much smaller, the browser still has to load the full size image, then resizes it to fit the display settings. So resize your images before you upload them. The key is too keep them large enough to fit the page/display settings but small enough in terms of file-size so as not to slow down your website.
3. Compress your images
The file size of your images is important to consider, as big files that take longer to display are going to slow down your site, something that Google isn’t a fan of. To give your image search (and your website) a boost, ensure you compress your images as much as you can without affecting the quality.
The print industry requires very high quality images of at least 300dpi (dots per inch), however digital formats can go down to 72dpi and still display a good quality image. Trying to keep the file size below 150kb is a good rule of thumb, though this won’t always be possible.
There are plenty of image compression tools available online, and you may be able to find a plugin for your website CMS to do all the work for you (such as Smush for WordPress).
4. Pick the right image format
Different file types can also affect the image file size, so consider what type of format you chose when saving images.
- JPG (or JPEG) is best for photos, but not so great for blocks of colour, text or lines. JPG files can be compressed quite a lot before the quality becomes noticeable.
- PNG files can be quite large as they support more colours than other formats, and also enable transparent backgrounds. Use PNG for icons, logos and text. They don’t lose quality when compressed but will be larger than a compressed JPG file.
- GIF format is one of the oldest digital image formats and has limited colours, so often a PNG will be better. However, GIFs support transparency and are best used for animation (e.g. animated GIFs).
5. Edit the Alt tags
Since web bots can’t ‘see’ images, Alt tags describe the images to search engines, so they can index and rank your images. They are also used for visually impaired users – their browser will call out the Alt text to describe the image to them.
Alt tags should be descriptive of the image contents – don’t be tempted to stuff them full of keywords. So for our banner image, “Image Optimisation Tips” would suffice. For the example product, “2 Tone High Vis Polo Shirt – Long Sleeve” would be good.
6. Original is best
Where possible we advise using original images that you create yourself, or product photos that you have photographed (professionally or in-house) rather than relying on stock photography. This is because images posted online can be traced back to the original website, so if you are using a stock image, the source website will be shown first in the image results, and any other sites that have used the image will also be shown alongside yours, diluting your visibility.
If you do need to use stock photography (as we often do), try to modify the image – incorporate it into another image, overlay it with text and/or colour, and ensure you rename it to match the focus keyword on the page so it relates to your search topic.
7. Use related keywords
As with written content optimisation, placing relevant, related keywords around the image is an important signal to search engines about what the image is about, and increases the likelihood that your image will turn up in related searches.
While you shouldn’t stuff keywords into your filename or Alt tags, sprinkling them in the copy around the image can help highlight them as important. The key here is to stick to keywords that are highly relevant to your focus keyword, otherwise you’ll increase your bounce rate and affect your rankings. So for our High Vis product example above, placing phrases such as ‘workwear’, ‘fluoro’ and ‘trades’ near the image (such as in the product description) would assist with other related searches such as “fluoro shirt” or “high vis workwear” etc.
Need help optimising your images for search?
We’re here to help. Contact us today to find out about our search engine optimisation services.
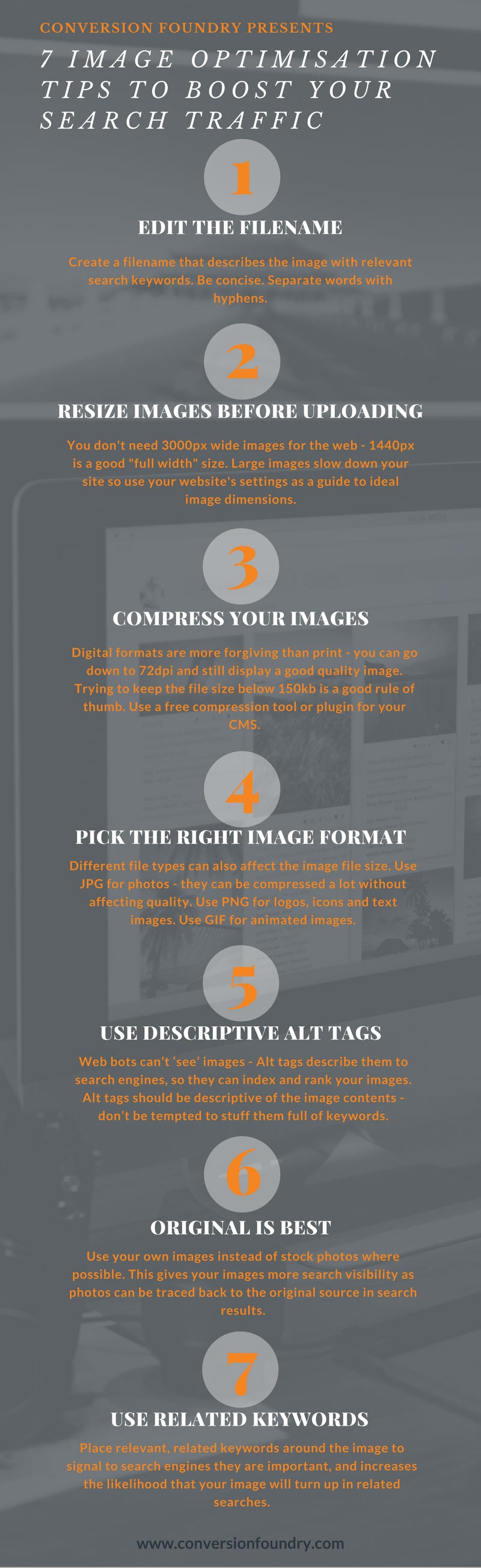
View our image optimisation infographic
Want to share this image on your site? Just copy and paste the embed code below: